Per Iniziare - Passo 2: Interfacce
Una interfaccia consente allo studente di interagire con il modello attraverso la regolazione e la calibrazione dei valori delle variabili di input. Come Autore, l'interfaccia ti consente di presentare i valori delle variabili di output in molti modi. In questo Sezione aggiungerai una interfaccia al contesto che hai appena creato.
2.1 Inserimento di una nuova interfaccia
1.
|
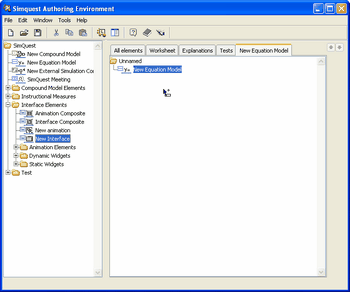
Nella cartella degli Elementi d'interfaccia della Libreria, seleziona Nuova Interfaccia.
|
2.
|
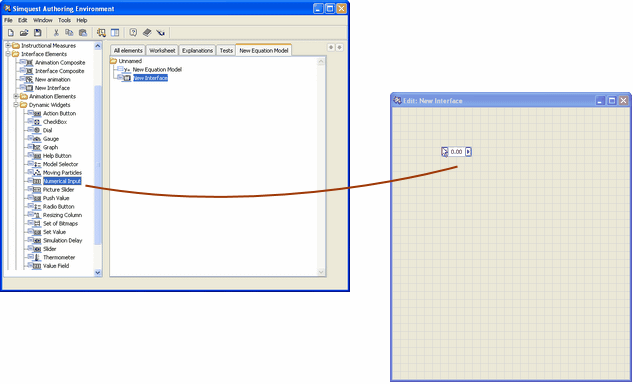
Sposta questo elemento nella scheda nel quale hai creato il tuo modello. Se hai seguito il passo 1, questo potrebbe essere un Nuovo Modello di Equazione.
|

Trascina un'interfaccia dalla Libreria nella la finestra dell'applicazione.
Il prossimo passo è la costruzione dell'interfaccia, iniziando ad aggiungere gli elementi d'interfaccia.
2.2 Aggiungere gli elementi dell'interfaccia
1.
|
Selezionare l'interfaccia nella finestra dell'applicazione.
|
2.
|
Right click and choose Edit from the menu. The Interface editor opens.
|
3.
|
Nella libreria, va in Elementi dell'Interfaccia > cartella dei Widget dinamici.
|
4.
|
Seleziona gli elementi seguenti da questa cartella e trascinali nell'interfaccia:
|

Trascinare gli elementi dell'interfaccia in una Nuova Interfaccia.
5.
|
Nell'editor dell'interfaccia, ridimensiona gli elementi che hai appena aggiunto. I passi da seguire per ogni elemento sono:
|
b.
|
Clicca su una delle piccole parentesi quadre gli angoli di ciascun elemento.
|
c.
|
Ridimensiona l'elemento nella dimensione voluta tenendo premuto il pulsante sinistro del mouse.
|
6.
|
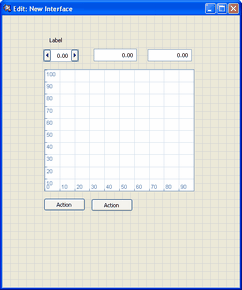
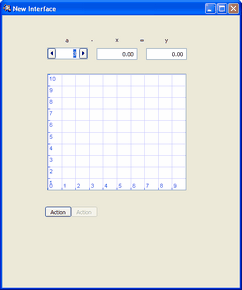
Ora vai nella cartella della libreria Widget statici, e trascina un'etichetta nell'interfaccia. Cerca di rendere la tua interfaccia simile a questa:
|

La dimostrazione dell'interfaccia tra breve.
E' opportuno salvare il lavoro di tanto in quanto:
7.
|
Clicca con il pulsante destro del mouse in un punto qualsiasi dell'interfaccia.
|
Procederai ora nell'editare le proprietà dei singoli elementi.
2.3 Modifica dell'Input Numerico
1.
|
Seleziona l'input numerico.
|
2.
|
Clicca con il pulsante destro del mouse e seleziona Proprietà. Apparirà uno strumento di proprietà.
|
3.
|
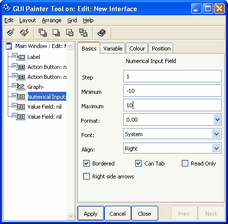
Sulla prima schedaBasi, setta Passo a 1.0 e inserisci un Minimo di -10 e a Massimo di 10 (guarda la figura seguente). Questi sono i limiti entro i quali dovrebbe situarsi l'input.
|
5.
|
Sulle scheda Variabili, seleziona la variabile a.
|
7.
|
Per chiudere l'Editor clicca sul pulsanteXnel lato in alto a destra.
|
Avete appena creato un campo di input nel quale è possibile indicare una variabile di input a con un valore tra -10 e 10, con un passo di 1.

La scheda Base di un Input Numerico.
2.4 Edita l'Input Numerico
1.
|
Seleziona il campo del primo valore.
|
2.
|
Clicca con il pulsante destro del mouse e seleziona Proprietà.
|
3.
|
Sulle schede Variabili, seleziona la variabile x.
|
5.
|
Seleziona il campo del secondo valore.
|
6.
|
Clicca con il pulsante destro del mouse e seleziona Proprietà.
|
7.
|
Sulle schedeVariabili, seleziona la variabile y.
|
9.
|
Per chiudere l'Editor clicca sul pulsanteXnel lato in alto a destra.
|
2.5 Editare il Grafico
1.
|
Selezionare il Grafico nell'interfaccia.
|
2.
|
Clicca con il pulsante destro del mouse e seleziona Proprietà.
|
3.
|
Nela scheda Base seleziona Memorizza Automaticamente il Grafico.
|
5.
|
On the X_axis tab sheet, select the variable x. Clicca Applica.
|
6.
|
Sula cartella asse_Y_ , spunta il riquadro di controllo dietro la variabile y nella colonna Mostra. Clicca Applica.
|
7.
|
Nella colonna Colore, cambia il colore della linea in Rosso. Clicca Applica.
|
8.
|
Nella colonna Riga, regola la larghezza della linea su 3. Clicca Applica.
|
9.
|
Sulla scheda Orizontale , cambia il Massimo a 10, l'Unità Maggiore a 1 e l'Unità Minore a 0.1. Lascia tutto il resto così, senza modifiche. Clicca Applica.
|
10.
|
Effettua gli stessi cambiamenti sulla scheda Verticale .
|
11.
|
Clicca Applica e chiudi l'editor.
|
2.6 Aggiungere più etichette
Ora aggiungerai al tuo lavoro alcune etichette. Questa procedura verrà effettuata con un semplice copia e incolla dell'originale.
1.
|
Seleziona l'etichetta originale.
|
2.
|
Clicca con il pulsante destro del mouse e seleziona Copia.
|
3.
|
Click con il pulsante destro del mouse e seleziona Incolla.
|
4.
|
Per aggiungere altre etichette, ripeti i passaggi da 1 a 3. Puoi anche selezionare e copiare più etichette alla volta trascinando un riquadro attorno agli originali o tenendo premuto il tasto shift.
|
2.7 Editare le etichette
1.
|
Clicca con il pulsante destro del mouse e seleziona Edita.
|
2.
|
Inserisci del testo nel riquadro Etichetta di Default.
|
3.
|
Clicca Applica e chiudi l'editor.
|
Cerca di riprodurre l'interfaccia di dimostrazione presente qui sotto. Ti incoraggiamo a fare tutti i miglioramenti che più ti piacciono e/o consideri utili.

La dimostrazione dell'interfaccia pià avanti.
2.8 Modificare i pulsanti d'azione
Per finire, devi modificare i pulsanti d'azione.
1.
|
Seleziona e Modifica il pulsante di sinistra.
|
2.
|
Nella cartella Base, nel riquadro Etichetta di Default, inserisci Avviat.
|
3.
|
In Azione, seleziona dal menù a discesaRipristina lo stato e riavvia .
|
4.
|
Clicca Applica e chiudi l'editor.
|
5.
|
Modifica ora l'altro pulsante di azione. Questa volta, inserisci Stop nel riquadro Etichetta di Default , e seleziona Stop come Azione.
|
6.
|
Clicca Applica e chiudi l'editor.
|
2.9 Eseguire l'interfaccia
Ora sei pronto per salvare l'interfaccia e far partire il modello di simulazione.
1.
|
Clicca con il pulsante destro del mouse in un punto qualsiasi dell'interfaccia e scegli Salva.
|
2.
|
Clicca con il pulsante destro del mouse in un punto qualsiasi dell'interfaccia e scegli Esegui.
|
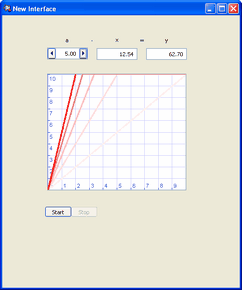
Se hai seguito tutti i passaggi correttamente, quando cambi il valore di a otterrai qualcosa di simile:

L'interfaccia finale
Avete appena completato la vostra prima interfaccia di SimQuest. Ora potete, se volete, effettuare alcuni cambiamenti al modello. Potreste, ad esempio, cercare di cambiare la formula y in y = a * x^2 + b e/o aggiungere elementi addizionali all'interfaccia, come riquadri, proiettori di diapositive (Widget Dinamici) o un'immagine da File (Widget Statici).
Il prossimo passo di questo tutorial descrive come aggiungere degli esercizi alla tua applicazione.
>> Prosegui con il Passo 3: Esercizi
Copyright University of Twente 2011
|